Attribute types
The Attribute type specifies the expected input into the attribute field, like for example a decimal number, date or text. Each attribute type has a different setup.
The following sections present details about each attribute type including an example input value.
Boolean Column Date Date and time Decimal Dictionary
Formatted Text Integer Matrix MultiSelect Multiline Regular Expression
Single Select Compound Text Time
Boolean
Accepts either Yes or No.
| Required Setup : | - |
| Type details : | - |
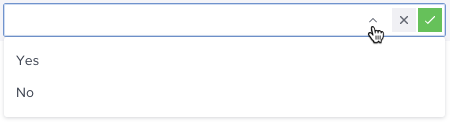
| Possible Value Example : |  |
| Example Input : |  |
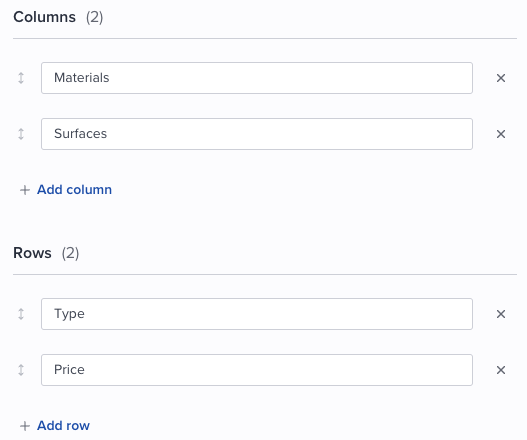
Column
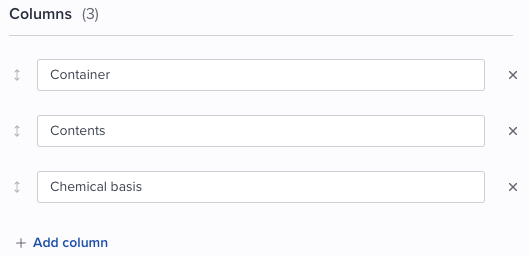
Allows input in a pre-defined number of columns.
| Required Setup : |  |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
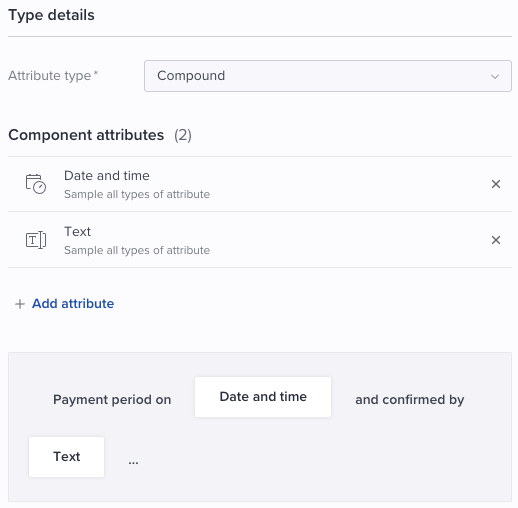
Compound
Represents a combination of multiple attribute values including any hard-coded texts. The attribute value as presented for a product is not editable.
Note that Multi-select, Dictionary, Matrix and Column types are not supported as part of the compound attribute.
| Required Setup : | - |
| Type details : |  |
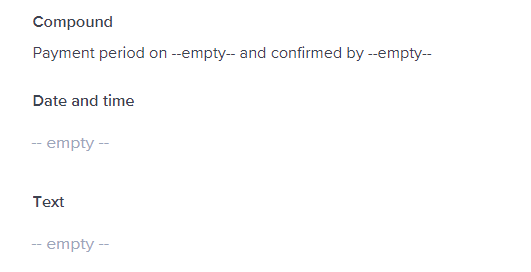
| Possible Value Example : |
Compound attribute presentation when there are no values specified for the input attribute values:
|
|
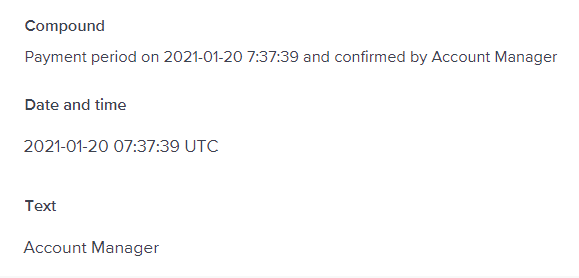
Once the input attribute values are defined, the Compound will display the result:
|
|
| Example Input : |
Input for a compound cannot be editable, the changes depend on the component attributes value.
|
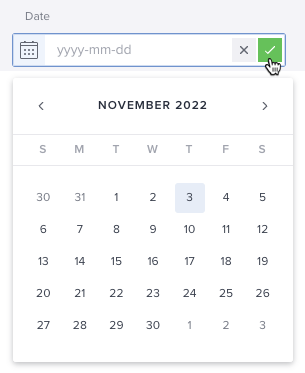
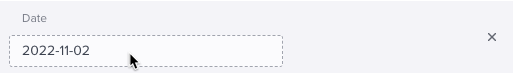
Date
Represents a date that can be selected using the built-in calendar.
| Required Setup : | - |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
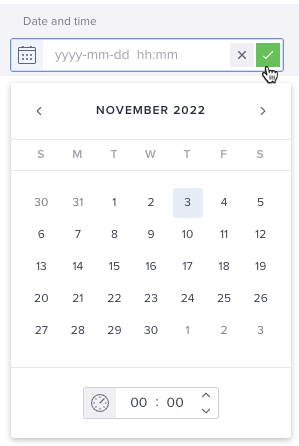
Date and time
Represents a date and time that can be selected using the built-in calendar and clock.
| Required Setup : | - |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
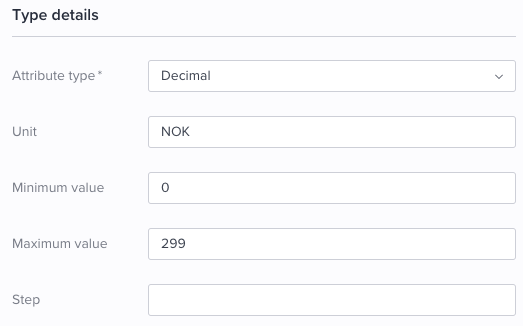
Decimal
Accepts numbers with decimals. Its allowed range can also be specified.
| Required Setup : | - |
| Type details : |  |
| Possible Value Example : |  |
| Example Input : |  |
Dictionary
A multiselect attribute type used when having a major set of values.
It also supports a parent/child setup where you can limit/filter the available options for a child attribute based on values selected from a parent dictionary attribute. Example:
| Setup : |
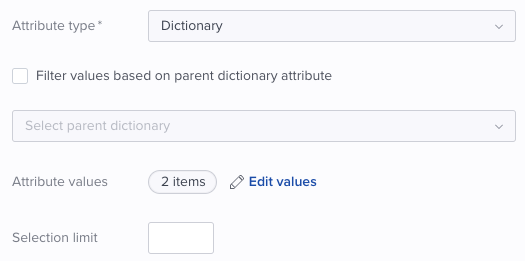
Parent dictionary attribute
|
|
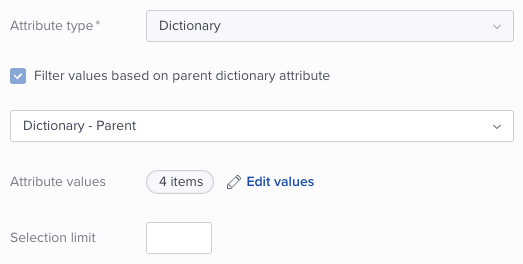
Child dictionary attribute For the attribute where you want to limit the available options based on a parent dictionary attribute, select 'Filter values based on parent dictionary attribute'.
|
|
| Values: |
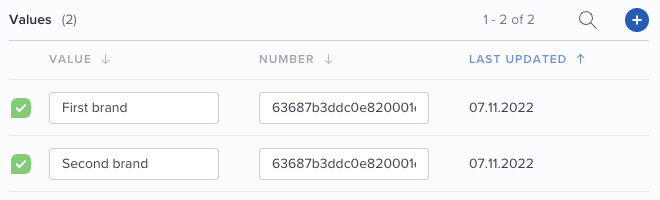
Parent attribute The parent attribute values are defined in a normal manner. These values can be used as filter for the child attribute.
|
|
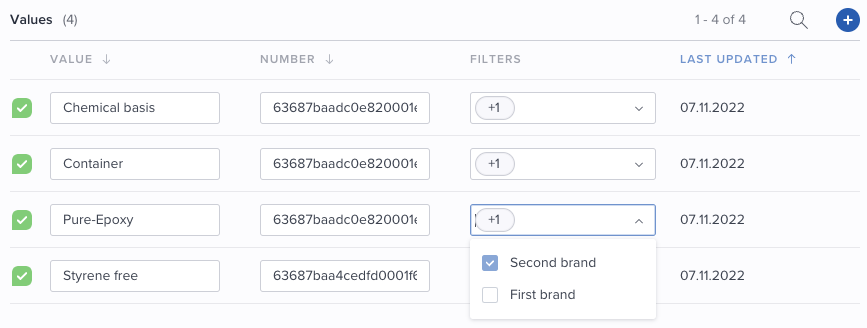
Child attribute For the child attribute you can select which values that should be available for the user based on which value the user has selected in the parent attribute. The parent attribute values are selectable from the 'Filters' column:
|
|
| Example : |
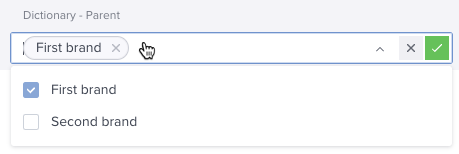
Parent attribute User has selected the following value on parent level:
|
|
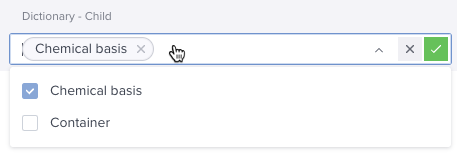
Child attribute User can select from the following values on child level based on the selected parent attribute value:
|
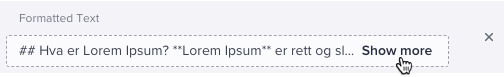
Formatted text
A type containing formatted text, allows for more customization of the text, like setting bold, italic, and headings styles. The formatted text uses Markdown or HTML.
| Required Setup : | - |
| Type details : | Markdown or HTML |
| Possible Value Example : |
Content-type: Markdown |
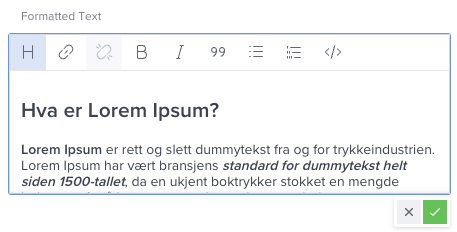
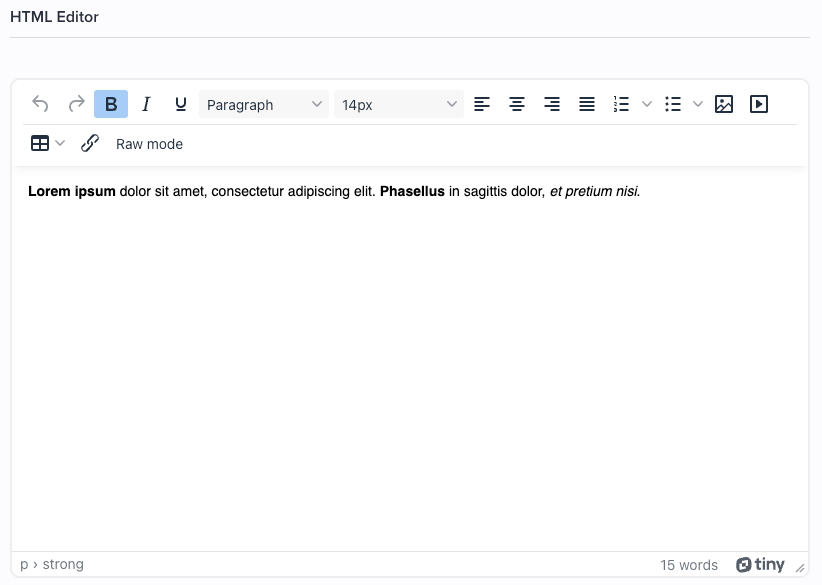
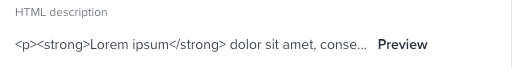
| Example Input : |
Content-type: Markdown Content-type: HTML |
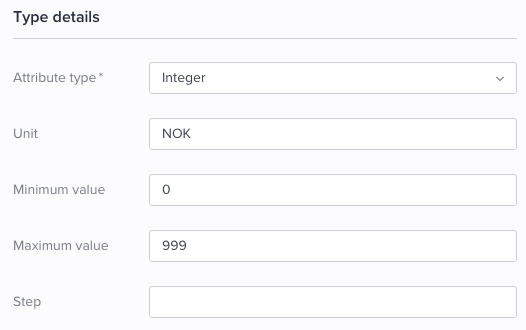
Integer
A type that receives only a whole, round number. Its allowed range can also be specified
| Required Setup : | - |
| Type details : |  |
| Possible Value Example : |  |
| Example Input : |  |
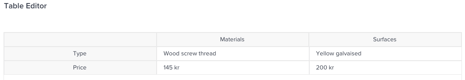
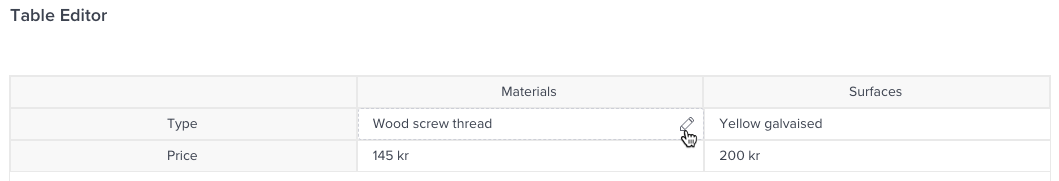
Matrix
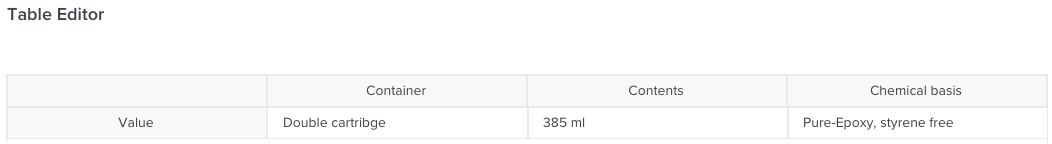
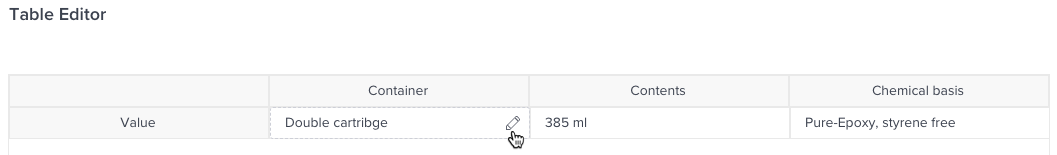
A type that represents a table editor with specifiable cells for individual products. Behaves similarly to the attribute type "Column"
| Required Setup : |  |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
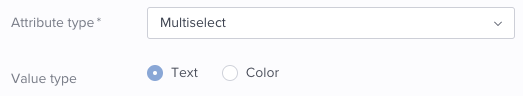
Multi-select
Provides several value options to the user, where one/more options can be selected.
| Required Setup : | There are 2 attributes value types :
 |
| Type details : |
Multi-select, Text
|
|
Multi-select, Color
|
|
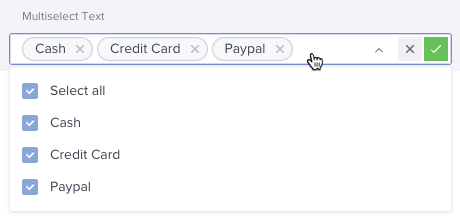
| Possible Value Example : |
Multi-select, Text
|
|
Multi-select, Color
|
|
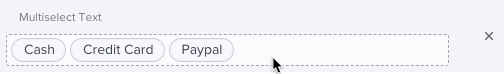
| Example Input : |
Multi-select, Text
|
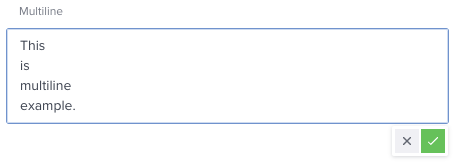
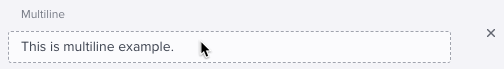
Multiline
Accepts several lines of text and is preferred used for longer texts without any need for formatting. The output text is concatenated.
| Required Setup : | - |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
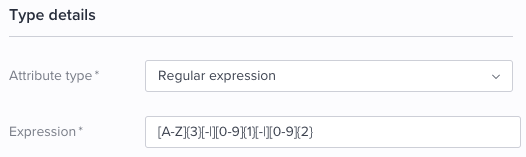
Regular Expression
Useful when the input is required to be in a predefined format (pattern). The specified Expression will define the rules for allowed input.
| Required Setup : | - |
| Type details : |  |
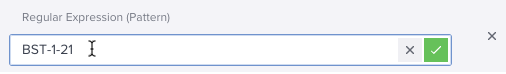
| Possible Value Example : |  |
| Example Input : |  |
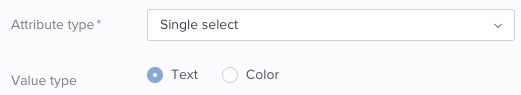
Single select
Provides several value options to the user, where only one option can be selected.
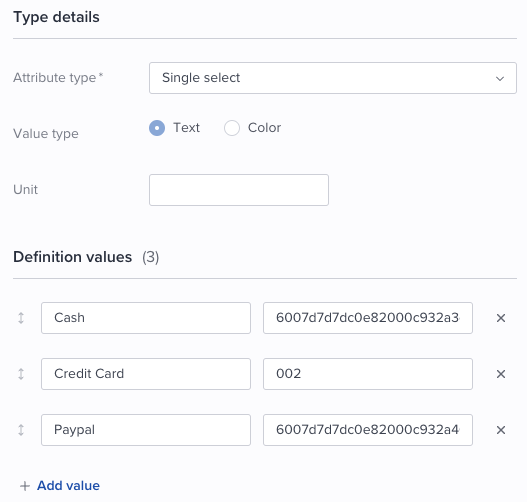
| Required Setup : |
There are 2 value types :
|
| Type details : |
Single select, Text
|
|
Single select, Color
|
|
| Possible Value Example : |
Single select, Text
|
|
Single select, Color
|
|
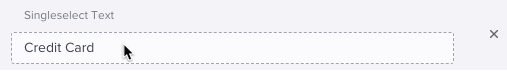
| Example Input : |
Single select, Text
Single select, Color
|
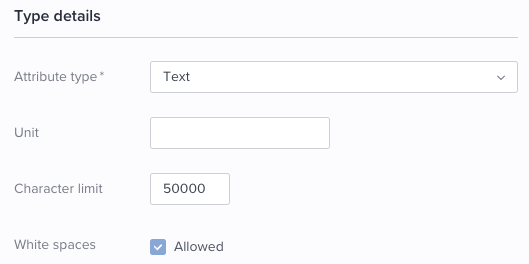
Text
A type containing basic text. Through the associated options, it is possible to limit the text length, and choose to allow white spaces
| Required Setup : | - |
| Type details : |  |
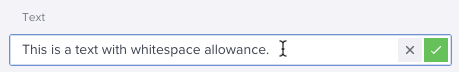
| Possible Value Example : |  |
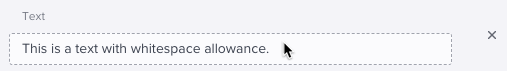
| Example Input : |  |
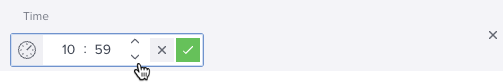
Time
A time type which can be set through the provided clock.
| Required Setup : | - |
| Type details : | - |
| Possible Value Example : |  |
| Example Input : |  |
![Bluestone_PIM_white_logo_RBB-3.png]](https://help.bluestonepim.com/hs-fs/hubfs/Bluestone_PIM_white_logo_RBB-3.png?height=50&name=Bluestone_PIM_white_logo_RBB-3.png)









 Content-type: HTML
Content-type: HTML






 Multi-select, Colour
Multi-select, Colour